昨天Insus.NET有开始学习Web API,《》 。其中演练中有提及到出现异常并解决,也有举例实现了在html静态网页使用jQuery来去读Web API的数据。
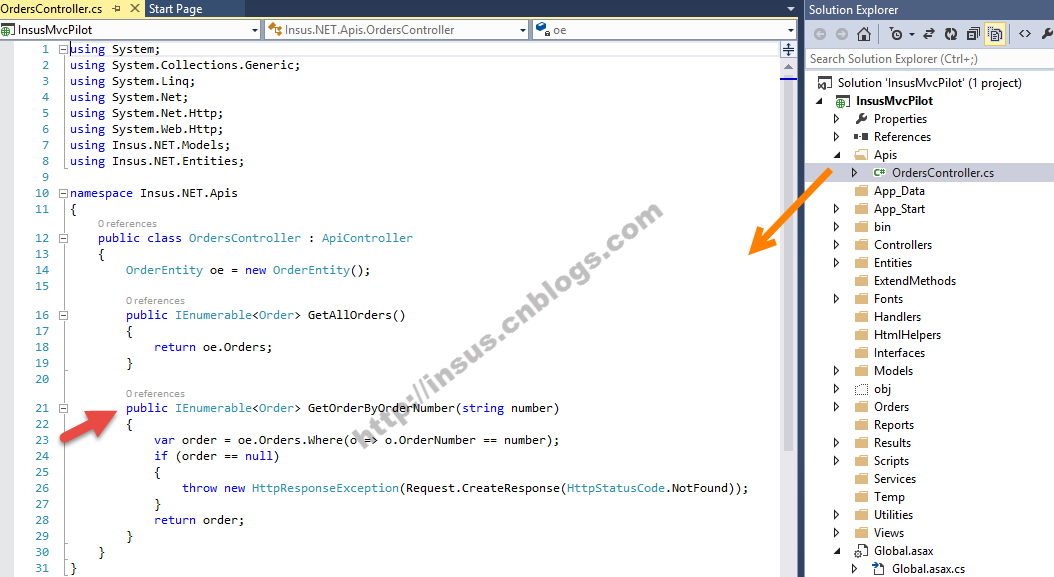
本篇想实现在html网页使用jQuery实现向Web API传递参数并获取数据。在API创建一个方法public IEnumerable<Order> GetOrderByOrderNumber(string number):
新建一个html网页,比前一个例子在页面中多了一个文本框和铵钮:我们是希望在文本框中输入Order Number去搜索订单。接下来我们看看铵钮的事件:实时演示: